
Disqus Son Yorumlar Eklentisi
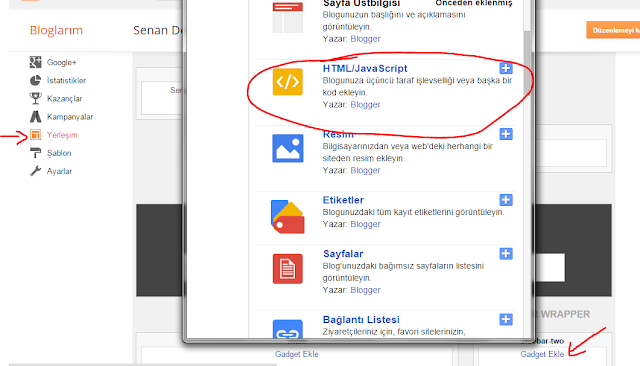
1.İlk önce blogger panelinizden yerleşim gadget ekle HTML/JavaScriptEkle'ye tıklayın.(Yerleşim>Gadget Ekle>HTML/JavaScriptEkle)

2.Sonra Oraya aşağıdaki kodları ekleyin.
<style type="text/css">
#RecentComments{display:block;width:100%;margin:0 auto;padding:0;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;height:400px;overflow:hidden;}
.dsq-widget ul.dsq-widget-list{text-align:left;height:400px;overflow:auto;width:106%;}
img.dsq-widget-avatar{margin:3px 10px 7px 0!important;width:32px!important;height:32px!important;padding:0!important;float:left;border-radius:3px!important}
p.dsq-widget-meta{clear:both;font-size:80%;margin-top:5px!important}
p.dsq-widget-meta a{display:inline-block;width:48%;overflow:hidden;text-overflow:ellipsis;-webkit-text-overflow:ellipsis;white-space:nowrap}
li.dsq-widget-item{margin:0!important;padding:6px 0 4px!important;list-style-type:none;clear:both;border-bottom:1px solid #ddd}
li.dsq-widget-item:last-child{border-bottom:none}
a.dsq-widget-user{font-weight:700;display:block!important;margin-bottom:5px;color:#666;}
a.dsq-widget-user:hover{color:#999;}
.dsq-widget-comment p {font-size:88%;}
.dsq-widget-item pre{position:relative;background-color:#f3ffca;padding-top:0;box-shadow:0 1px 0 rgba(0,0,0,.1);border-radius:0;opacity:.9;transition:all .3s;}
.dsq-widget-item pre:hover {opacity:1}
.dsq-widget-item pre code {color:#444;font-size:82%;}
.dsq-widget-item pre:before{content:'';position:absolute;padding:initial;font-size:initial;text-indent:initial;left:initial;color:initial;top:0;right:0;width:1.2em;height:1.2em;background-color:#d8e3b0}
.dsq-widget-item pre:after{content:'';font-size:initial;padding:0;position:absolute;width:0;height:0;border-style:solid;border-width:0 1.2em 1.2em 0;border-color:transparent #fff transparent transparent}
.dsq-widget ul.dsq-widget-list { padding: 0; margin: 0; text-align: left;}
img.dsq-widget-avatar { width: 32px; height: 32px; border: 0px; margin: 0px; padding: 0px 3px 3px 0px; float: left; }
a.dsq-widget-user { font-weight: bold; }
a.dsq-widget-thread { font-weight: bold; }
p.dsq-widget-meta { clear: both; font-size: 80%; padding: 0; margin: 0}
li.dsq-widget-item { margin: 15px 0; list-style-type: none; clear: both; }
span.dsq-widget-clout { padding: 0 2px; background-color: #ff7300; color: #fff; }
table.dsq-widget-horiz td { padding-right: 15px; }
.dsq-widget-comment p { display: inline; }
</style>
<div id="RecentComments" class="dsq-widget">
<script defer="defer" type="text/javascript">
//<![CDATA[
var shortname = 'DISQUS SHORTNAME'; //
document.write("<scr" + "ipt type=\"text/javascript\" src=\"https://" + shortname + ".disqus.com/recent_comments_widget.js?num_items=18&hide_mods=0&hide_avatars=1&avatar_size=32&excerpt_length=120\"></scr" + "ipt>");
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
// Linklerin aynı sayfada açması
$("#RecentComments a").filter(function(){return this.hostname&&this.hostname!==location.hostname}).attr('rel', 'nofollow').attr('target', '_blank');
//]]>
</script>
</div>3.Koddaki DISQUS SHORTNAME bulun ve kendi shortname'nizi yazın ve kaydet diyin.
İyi Günler.

EmoticonEmoticon