
Blogger Arama Kutusu/Formu Eklentisi CSS3 - Merhaba Arkadaşlar Bu gün sizlere kendi yapdığım blogger arama formu eklentisini paylaşıcam.
Blogger Arama Formu Eklentisi CSS3
1. Şablon>Html'yi düzenle diyip aşağıdakı kodu bulucaz:
<head>2. Kodu Bulduktan sonra Hemen altında şu kodu ekliyicez. Not: Eğer şablonunuzda varsa eklemenize gerek yok:
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"/>
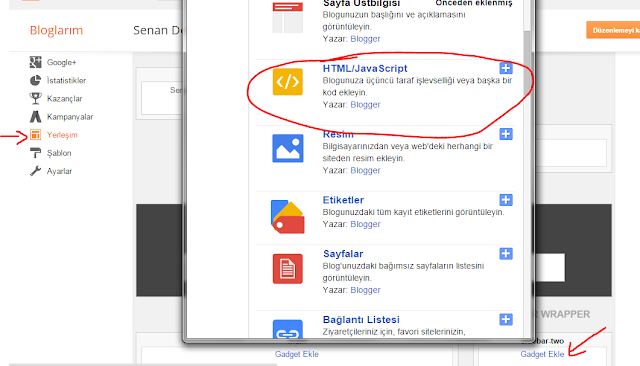
3.Blogger hesabınızdan YERLEŞİM>Gadget Ekle>HTML/JavaScript diyicez:

4. Ve Sonra Aşağıdakı kodu ekliyicez :
<form action="/search" id="searchform" method="get" style="display:flex;">
<input class="formtext" type="text" name="q" placeholder="Ara..."/>
<button class="formgonder" type="submit" /><i class="fa fa-search fa-lg"></i></button>
</form>
<style>
.formtext {
outline:none;
padding: 13px 13px;
margin: 0;
border: 1px solid #DDDDDD;
border-color: #DDDDDD;
background-color: rgb(241, 241, 241);
border: none;
max-width: 100%;
-webkit-transition: all 0.30s ;
-moz-transition: all 0.30s;
-ms-transition: all 0.30s;
-o-transition: all 0.30s;
}
.formtext:focus {
background: #FFF;
box-shadow: 0 0 3px rgba(221, 221, 221, 1);
}
.formgonder {
background-color: #F1F1F1;
padding: 13px 16px;
border-style: none;
cursor: pointer;
display: inline-block;
outline:none;
position: relative;
right: 7px;
-webkit-transition: all 0.30s ;
-moz-transition: all 0.30s ;
-ms-transition: all 0.30s ;
-o-transition: all 0.30s ;
}
.formgonder:hover{
background-color: #DDDDDD;
}
.fa-search:hover{
color:#fff;
-webkit-transition: all 0.30s ;
-moz-transition: all 0.30s ;
-ms-transition: all 0.30s ;
-o-transition: all 0.30s ;
}
@media only screen and (max-device-width: 768px) {
.formtext {
width:100%;
}
}
</style>
EmoticonEmoticon